Google Chrome 內建網頁截圖功能教學,教你儲存長長的網頁畫面

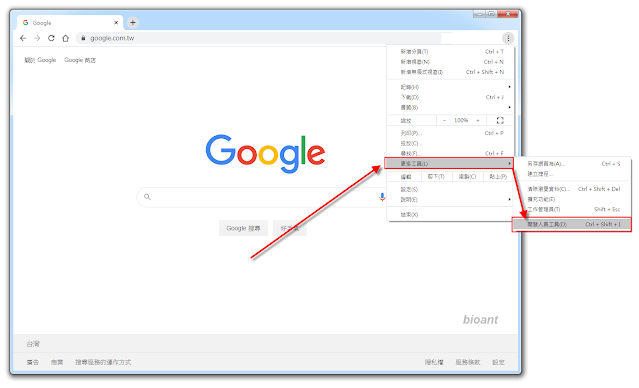
有時候看到網頁資料,想儲存成圖片保存下來,這時候該怎麼辦? 如果你用的是 Google Chrome 瀏覽器,那就可以直接使用內建的功能來完成 首先打開 Chrome 開發人員工具 (DevTools) 1. 點選右上角... 2. 選擇更多工具 3. 選擇開發人員工具 (以上步驟1-3可以簡化成快速鍵 Ctrl + Shift + I 或是 F12) 接著開啟指令目錄 (Command Menu) 4. 點選右上角... 5. 選擇Run Command (以上步驟4-5可以簡化成快速鍵 Ctrl + Shift + P) 搜尋截圖類指令,找出全部截取功能 6. 輸入screenshot 7. 選擇[screenshot] Capture full size screenshot 然後 Chrome 就會自動將 目前網頁 儲存下來 參考資料 [1] Chrome DevTools Keyboard Shortcuts https://developers.google.com/web/tools/chrome-devtools/shortcuts [2] Run Commands With The Chrome DevTools Command Menu https://developers.google.com/web/tools/chrome-devtools/command-menu [3] Chrome 59 Full-page screenshots https://developers.google.com/web/updates/2017/04/devtools-release-notes#screenshots